|
|
2 years ago | |
|---|---|---|
| assets | 2 years ago | |
| src | 2 years ago | |
| test | 2 years ago | |
| .gitignore | 2 years ago | |
| .npmignore | 2 years ago | |
| LICENSE | 2 years ago | |
| README.md | 2 years ago | |
| package.json | 2 years ago | |
| pnpm-lock.yaml | 2 years ago | |
README.md
rollup-plugin-preprocessor
A Rollup plugin that adds a C-like preprocessor to Javascript.
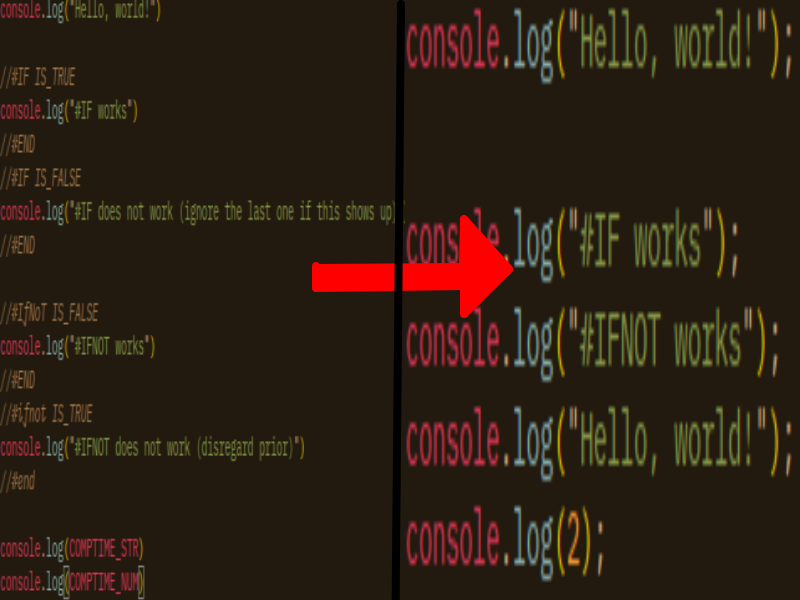
Screenshots
Documentation
Options
This plugin exports a preprocess() plugin function that takes in an options object with the following syntax:
{
//a list of compile-time variables and their values (parsed to an AST, so all JS is valid)
//NOTE: due to this, strings require single quotes around them to parse to String
values: {
EXAMPLE: "'Hello, world!'",
IS_TRUE: 1,
WEBPACK: "demon.summon('modules/webpack')"
},
//a list of comment transformations
transforms: {
//example: this deletes all comments that start with NONPROD in the output AST
NONPROD: (node, parent, idx) => {parent.comments = []}
}
}
Included Directives
This plugin currently includes 3, battle-tested, production-ready directives for any code you may want to use them in.
#IF comptime_var - If comptime_var evaluates to true, the code from it until the end is included in the output; otherwise, it is ignored.
#IFNOT comptime_var - If comptime_var evaluates to false, the code from it until the end is included in the output; otherwise, it is ignored.
#END - Ends an #IF/#IFNOT macro.
Commonly Asked Questions
Why?
I prefer doing things like this before runtime with compile-time constants, instead of on runtime with JS variables.
Are you insane?
Yeah, probably.
Why not just use a Regex?
I'm just #special like that.
Is this production ready?
No.